Our Goal
To connect your business with the end user. To achieve this, we use a user-centric approach and conduct UX research to find a happy medium between your business goals and the user’s needs. We research, prototype, and test to develop a beautiful UI that is a perfect bridge between brain and machine.





UX Research
The key to developing a proper UX is understanding human behavior. We first begin by gathering all the information available about your company. We collect this data to develop a digital persona of your company and to be able to better understand who the target audience is. Once we have developed baselines we then can get started on properly developing UX that fits your company’s needs.
UI Prototyping
Using the data that we collected from the research stage, our team creates a prototype using state of the art tools. These tools include Adobe XD, Illustrator, and Photoshop. XD allows us to create a shareable link which we can share with the customer for rapid prototyping. The customer can interact with the UI and write comments. This technology allows us to have constant and rapid feedback allowing the proper UI to be designed for the project.


User Testing
User Testing is a continuous process until the final product is established. For every prototype that is made, it must be tested. Company’s can either choose to define the tests or they can rely on us to design the tests. We can conduct advanced online testing on sites such as maze.co or conduct in-person tests and surveys.
UI Development
The first step in this process is to have our UI/UX team design what the base screens should look like and the interactions that they should have. The UI/UX team designs these screens in a platform called QT. Once they are done, then they pass it on to the engineers. The engineers write the backend software to make the front-end UI work. During this process there is constant iteration and discussion between the engineers and the UI/UX team.

Try some of our work
Here are a couple of sample UI's to interact with
Germfree Class II machine Case Study
Germfree is an innovator across industries that harnesses decades of experience to deliver cutting-edge solutions for the next generation of pharmacy, biocontainment, and biopharma cleanroom technologies. The company manufactures a comprehensive line of equipment for health-system pharmacies and other facilities that compound sterile and hazardous drugs. Their goal was to provide their users with an intuitive and modern User Interface that matches their brand ecosystem.
The Problem
When BlueSparq started working with Germfree, they were using outdated and counterintuitive UIs across some of their products. The UI’s proved hard to use for new users, with each element being indistinguishable in terms of function. They contacted us with the need for a next-generation User Interface for their Class II machine, which challenged us to make something completely different from our past projects and think outside of the box regarding usability.
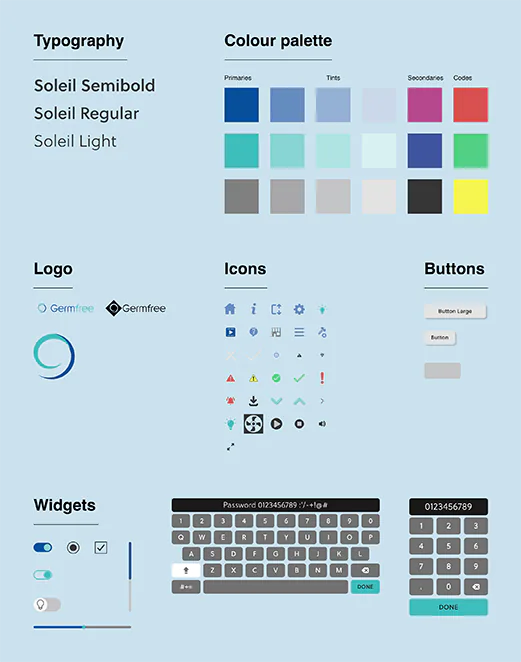
The Solution
The client didn’t have an idea of how the user could interact with the machine. Therefore Blue Sparq walked them from concept to UI prototype with all system functionalities and finally deploying the end software. The UX was completely redesigned to be user-oriented. We designed a simple, clean, and consistent look and feel. This included establishing standard color palettes, icons, and font styles with all elements designed to meet current usability and accessibility standards. The UI also includes animations that represent the machine’s functions in real-time.

Contributions
UX Design
UI Design
Software Application Architecture
OEM Software Development
Information Architecture
OutComes
- Design a User Experience guiding the client on how their machine should operate.
- Design a UI following the company GUI principles
- Renovate the UI and UX to be distinguishable from the old UI.